Herzlichen Glückwunsch zu Ihrem neuen Shopware Plugin

Installations- und Bedienungsanleitung
Version 1.1.1
Eigenschaften
- Einstellbare Schriftfarbe je Navigationselement
- Einstellbare Hintergrundfarbe je Navigationselement
- Funktion "Ignoriere aktives Element" um Farbkonflikte zu umgehen
- Unterstützung für Desktop- sowie Mobile-Navigation
- Unterstützung für "nur für Hauptnavigation anwenden"
Konfiguration des Plugins
Das Plugin stellt Frontend-Funktionen, welche das Shopsystem von Haus aus nicht besitzt zur Verfügung. Die Einstellbaren Parameter finden Sie in den Kategorie-Einstellungen einer einzelnen Kategorie unter der Headline "Freitextfelder". Navigieren Sie hierzu im Shopware Backend nach Artikel -> Kategorien -> gew. Kategorie im Baum auswählen.
| Einstellung | Erklärung | Standard Wert |
|---|---|---|
| Text-Farbe (z.B. #ea1717) | Leer lassen für Default-Farbe oder gewünschte Hex-Farbe wie z.B. #ea1717 hinterlegen | null / leer |
| Hintergrund-Farbe (z.B. #000000) | Leer lassen für Default-Farbe oder gewünschte Hex-Farbe wie z.B. #000000 hinterlegen | null / leer |
| Ignoriere aktives Element | Ist diese Option gesetzt, werden bei aktiven Navigationselementen keine Farbwerte gesetzt - Dies eignet sich bei Farb-Überschneidungen | null / leer |
| Nur für Hauptnavigation anwenden | Ist diese Option gesetzt, wird die Farbeinstellung nur auf das Hauptmenü übertragen. Die Side-Navigation, Mobile Navigation und Unterpunkte des erweiterten Menüs bleiben unberührt | null / leer |
Hinweis zu den Hex-Farbcodes: Farbcodes können mit Hilfe eines Color-Pickers wie z.B. unter https://www.google.com/search?q=color+picker generiert werden
Text-Farbe von einem Navigationselement einstellen
Frontend

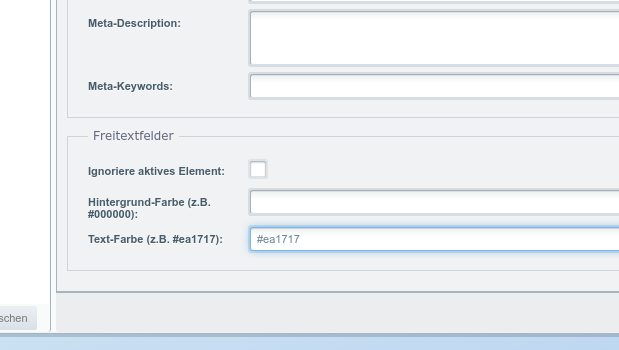
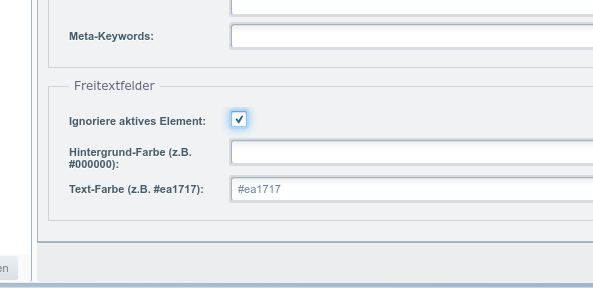
Backend

Färben Sie die Text-Farbe eines oder von mehreren Navigationselementen nach gewünschtem Empfinden ein.
Text-Farbe ändern
- Navigieren Sie im Shop-Backend nach
Artikel -> Kategorien -> gew. Kategorie im Baum auswählen - Scrollen Sie runter bis zum Bereich
Freitextfelder - Suchen Sie sich mit Ihrem gewünschten Color-Picker eine Hex-Farbe im Format
#??????heraus. Ein Beispiel hierzu wäre#ea1717 - Fügen Sie diesen Hex-Code unter
Text-Farbe (z.B. #ea1717)ein - Speichern Sie die Kategorie mit dem Klick auf
Speichernunten rechts - Bei aktivem Cache bitte den Frontend-Cache (
Einstellungen -> Cache / Performance -> Cache leeren*¹) leeren und das Frontend daraufhin aufrufen / neu laden - Ihr gew. Navigations-Element sollte nun eine andere Farbe erhalten haben
Hintergrund-Farbe von einem Navigationselement einstellen
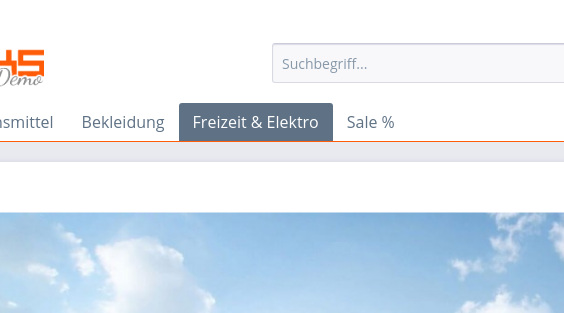
Frontend

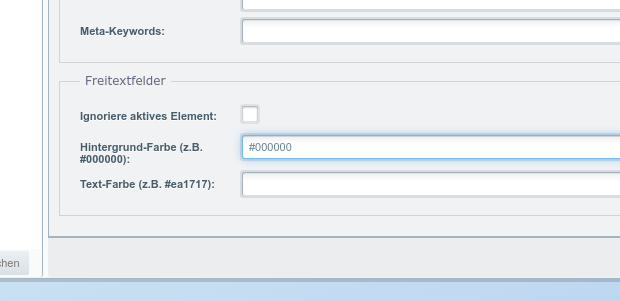
Backend

Färben Sie die Hintergrund-Farbe eines oder von mehreren Navigationselementen nach gewünschtem Empfinden ein.
Hintergrund-Farbe ändern
- Navigieren Sie im Shop-Backend nach
Artikel -> Kategorien -> gew. Kategorie im Baum auswählen - Scrollen Sie runter bis zum Bereich
Freitextfelder - Suchen Sie sich mit Ihrem gewünschten Color-Picker eine Hex-Farbe im Format
#??????heraus. Ein Beispiel hierzu wäre#000000 - Fügen Sie diesen Hex-Code unter
Hintergrund-Farbe (z.B. #000000)ein - Speichern Sie die Kategorie mit dem Klick auf
Speichernunten rechts - Bei aktivem Cache bitte den Frontend-Cache (
Einstellungen -> Cache / Performance -> Cache leeren*¹) leeren und das Frontend daraufhin aufrufen / neu laden - Ihr gew. Navigations-Element sollte nun eine andere Hintergrund-Farbe erhalten haben
Funktion "Ignoriere aktives Element"
Frontend

Backend

Bei Farb-Konflikten können Sie jederzeit die Option "Ignoriere aktives Element" auswählen. Diese Option sorgt dafür, dass die Farbe bei einem aktiven Element nicht gesetzt wird. Dieses Problem kann bestehen, wenn Sie Ihr Navigations-Element in der Text-Farbe so ähnlich eingefärbt haben wie der Hintergrund eines aktiven Elementes.
Ignoriere aktives Element einstellen
- Navigieren Sie im Shop-Backend nach
Artikel -> Kategorien -> gew. Kategorie im Baum auswählen - Scrollen Sie runter bis zum Bereich
Freitextfelder - Aktivieren Sie die Checkbox unter
Ignoriere aktives Element - Speichern Sie die Kategorie mit dem Klick auf
Speichernunten rechts - Bei aktivem Cache bitte den Frontend-Cache (
Einstellungen -> Cache / Performance -> Cache leeren*¹) leeren und das Frontend daraufhin aufrufen / neu laden - Ihr gew. Navigations-Element sollte nun die Text-Farbtöne des Themes beibehalten, sofern das Element aktiv ist
Funktion "Nur für Hauptnavigation anwenden" (Ab Version 1.1.0)
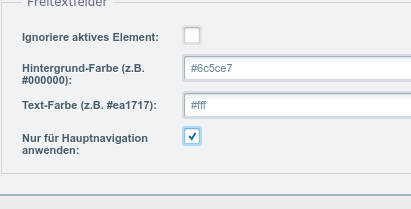
Backend

Nur für Hauptnavigation anwenden (Ab Version 1.1.0)
- Navigieren Sie im Shop-Backend nach
Artikel -> Kategorien -> gew. Kategorie im Baum auswählen - Scrollen Sie runter bis zum Bereich
Freitextfelder - Aktivieren Sie die Checkbox unter
Nur für Hauptnavigation anwenden - Speichern Sie die Kategorie mit dem Klick auf
Speichernunten rechts - Bei aktivem Cache bitte den Frontend-Cache (
Einstellungen -> Cache / Performance -> Cache leeren*¹) leeren und das Frontend daraufhin aufrufen / neu laden - Ihr gew. Navigations-Element sollte nun nur noch in der Hauptnavigation eingefärbt sein
Hinweise / Vermerke
- *¹ Das Cache leeren kann im Live-Betrieb bei vielen Besuchern zu Performance-Einbußen bis sogar zum Absturz des Servers führen. Bitte führen Sie das Cache leeren nur aus, wenn Sie sich den Risiken bewusst sind!
Wir wünschen Ihnen mit Ihrem neuen Template viel Freude und Erfolg!
Bei Fragen oder Anpassungswünschen stehen wir Ihnen gerne weiterhin zur Verfügung. Schreiben Sie uns bitte eine E-Mail an: info@8works.de oder rufen Sie uns unter +49 (0) 201 2988 588 an.
Unsere Bürozeiten: Mo-Do von 09:30 – 18:00 Uhr. Freitags von 09:30 bis 16:00 Uhr
Ihr 8works Team